Folders zijn verkrijgbaar in talrijke varianten, vormen en formaten. Ze zijn bij uitstek geschikt om informatie zo overzichtelijk en geordend mogelijk over te brengen. In deze tutorial gaat het om een folder in staand formaat met een ontwerp in liggend formaat. Hoe men zelf folder maakt en waarop moet worden gelet.
Een uitnodigingsflyer voor een zomerfest
De folder die wij voor deze tutorial hebben vormgegeven, is een uitnodiging voor een zomerfeest van de fictieve muziekwinkel Starmusic. De uitnodiging is zowel gericht aan klanten als aan medewerkers en is niet gepersonaliseerd. Deze moet de ontvanger optisch aanspreken, nieuwsgierig maken en hem of haar zowel uitnodigen voor de festiviteit als informatie geven over de belangrijkste onderdelen van het evenement.
De configuratie van de flyer:
- Aantal pagina’s: 6
- Formaat: DL
- Vouw: wikkelvouw
- Uitlijning: Staand formaat, d.w.z. de vouw loopt langs de lange kant van het DL-formaat
- Ontwerpuitlijning: liggend formaat
- Zeer geschikt voor uitnodigingen voor de meest uiteenlopende evenementen

Bij een dergelijk project – folder, 6 pagina’s, wikkelvouw in staand formaat met ontwerp in liggend formaat – zorgen er met name twee aspecten voor dat er moet worden nagedacht over de uitvoering: de wikkelvouw en de ontwerpuitlijning in liggend formaat met formaatuitlijning in staand formaat (trefwoorden: leesrichting vs. pagina-uitlijning).

Wikkelvouw en zig-zagvouw
Een zeszijdige folder kan worden gemaakt met een wikkelvouw of zig-zagvouw. Daarbij heeft het type vouw invloed op de grootteverdeling van de zes pagina’s.

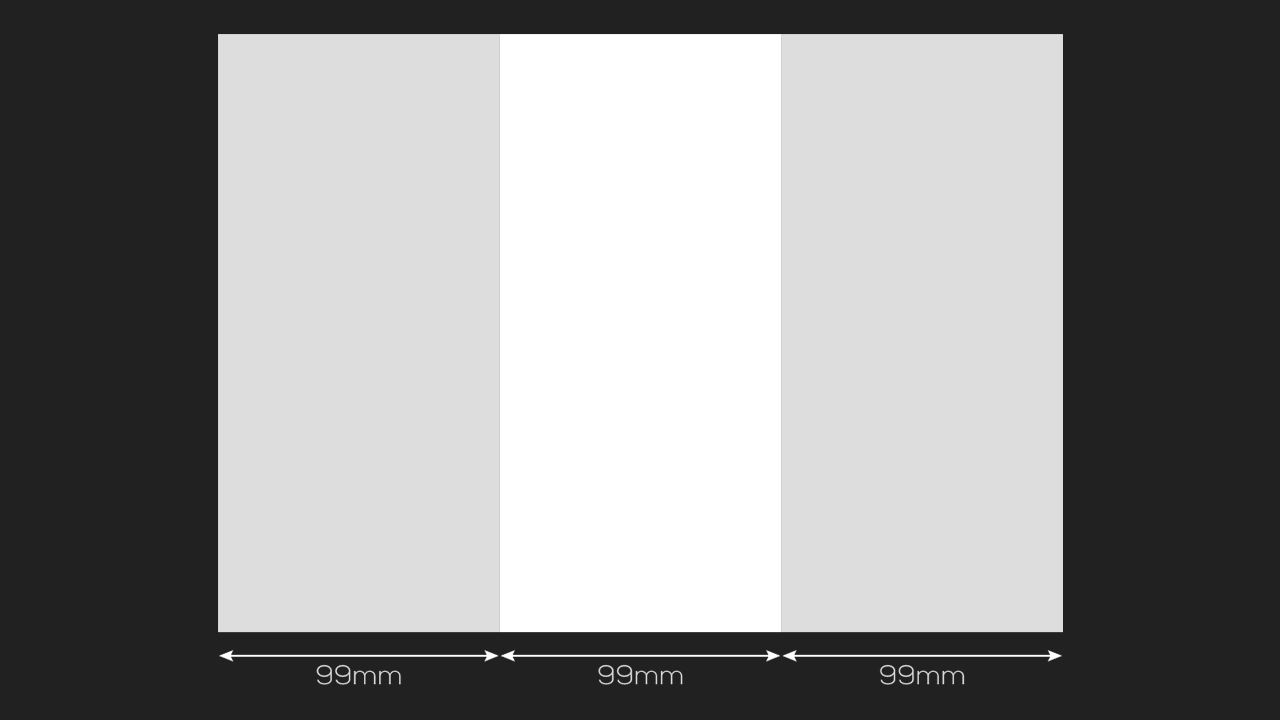
Bij de zig-zagvouw lopen de beide vouwen in tegengestelde richtingen. Wanneer we dat aanschouwelijk maken met behulp van een A4 vel papier, leggen we het in liggend formaat voor ons op tafel en verdelen het in drie delen van 99 mm die precies even groot zijn. Dan vouwen we het eerste derde deel aan een kant, keren het vel en vouwen het andere derde deel naar de andere kant om. Wanneer we het gevouwen vel nu op de lange kant neerzetten, zien we: de vouw loopt zig-zag.

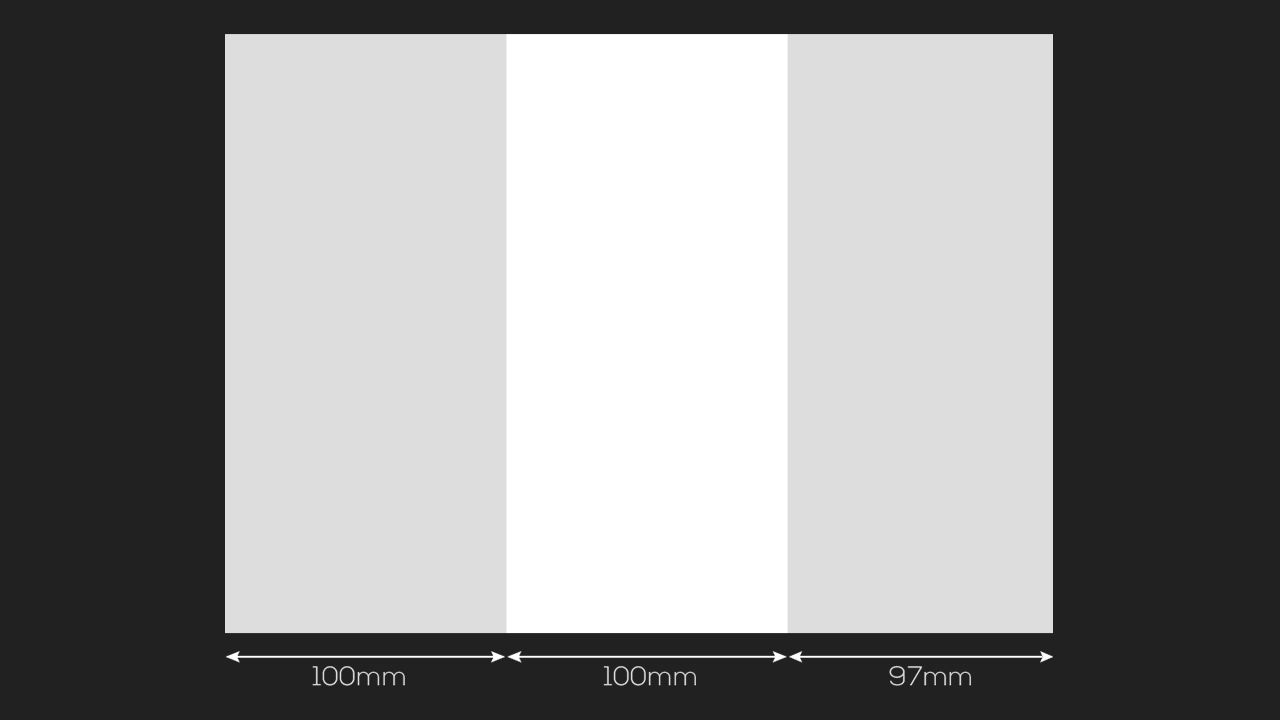
Bij de wikkelvouw zijn de verhoudingen anders: Wanneer we opnieuw een A4 vel papier nemen, vouwen we voor een wikkelvouw beide derde delen naar binnen. Om ervoor te zorgen dat de folder ook goed sluit, moet het deel dat naar binnen wordt geklapt en door de titelpagina wordt bedekt, ietsje korter zijn dan de andere twee delen. Dus zijn de drie delen 100 mm, 100 mm en 97 mm breed. Op deze manier kan de folder met wikkelvouw prima in elkaar worden gevouwen.
Juiste leesrichting
Wanneer we nu opnieuw onze voorbeeldfolder ter hand nemen, is het een creatieve beslissing welke pagina we van welke informatie voorzien. Wij adviseren de uitlijning en bewegingsrichting van alle pagina’s van de testfolder uit te proberen. U kunt het best op elk vel een getal van 1 (titelpagina) tot en met 6 schrijven evenals een woord in de gewenste leesrichting. Zo kunt u heel duidelijk zien hoe tekst, lay-out en ontwerp moeten zijn uitgelijnd, zodat de folder het door u gewenste effect bereikt. Ook het visualiseren van het voltooide product verdient beslist aanbeveling, omdat het de vormgeving buitengewoon vergemakkelijkt.
Onze belangrijkste foldertip:
Neem een vel papier en test de door u gewenste vouw! Wanneer u al weet hoe het ontwerp moet worden, markeert u elke pagina met een getal en een woord – zo kunt u uitproberen wat in uw document met drukgegevens waar en in welke leesrichting moet komen!
Omgang met de InDesign template
Net als voor elk drukbaar product dat u op Onlineprinters.nl bestelt, zijn er ook voor folders in de verschillende configuraties templates voor Adobe InDesign. Om ervoor te zorgen dat uw drukgegevens zó bij ons aankomen dat wij ze probleemloos en correct kunnen verwerken, adviseren wij u dringend deze templates te gebruiken. Deze vergemakkelijken u het aanmaken van correcte drukgegevens ongemeen!
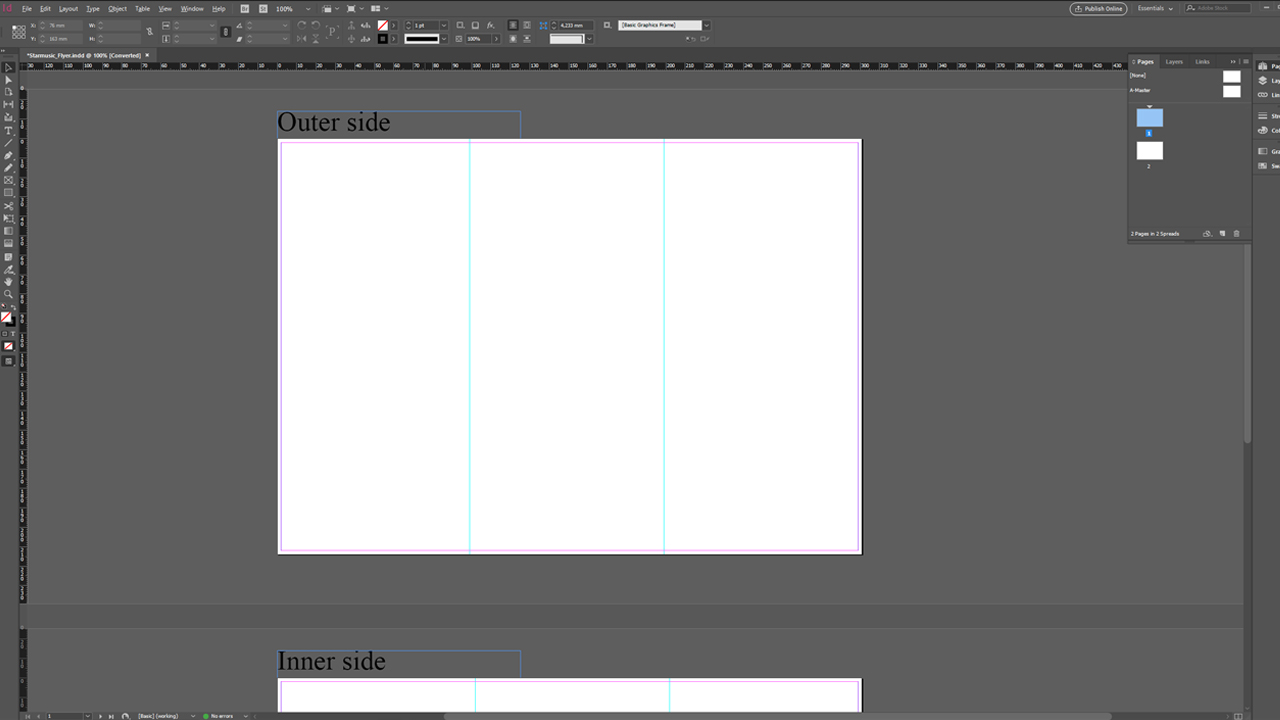
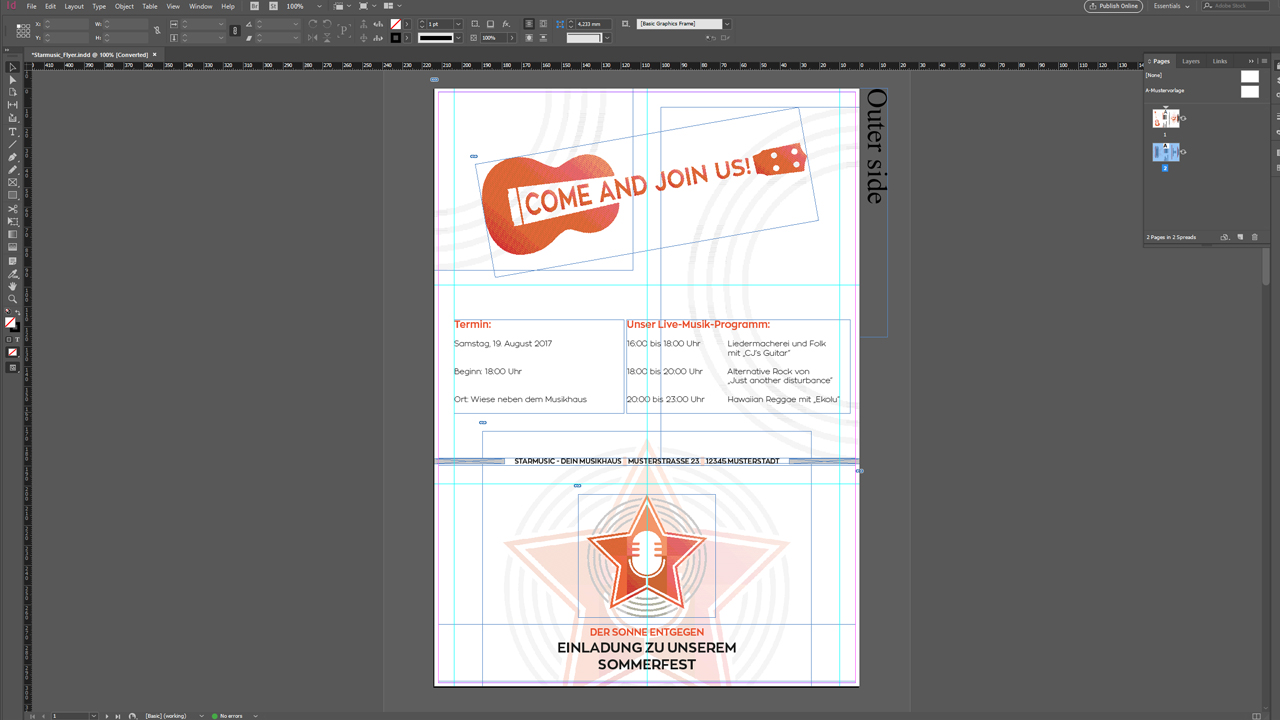
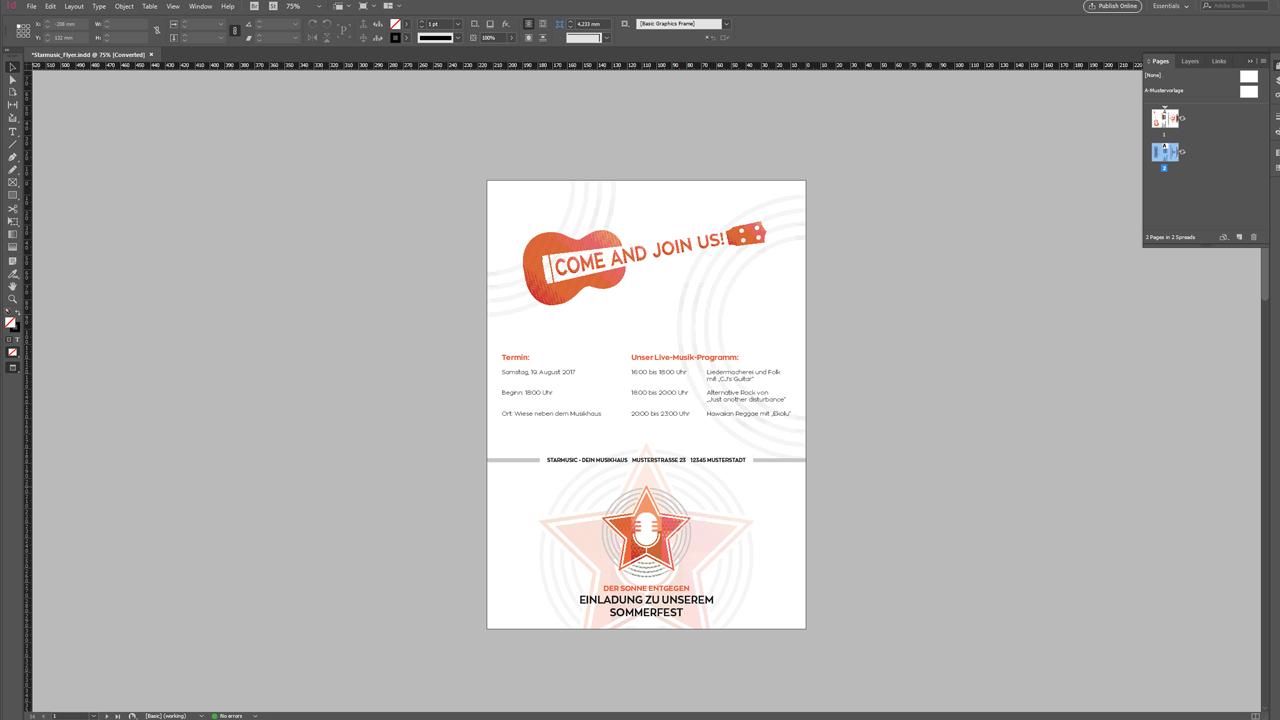
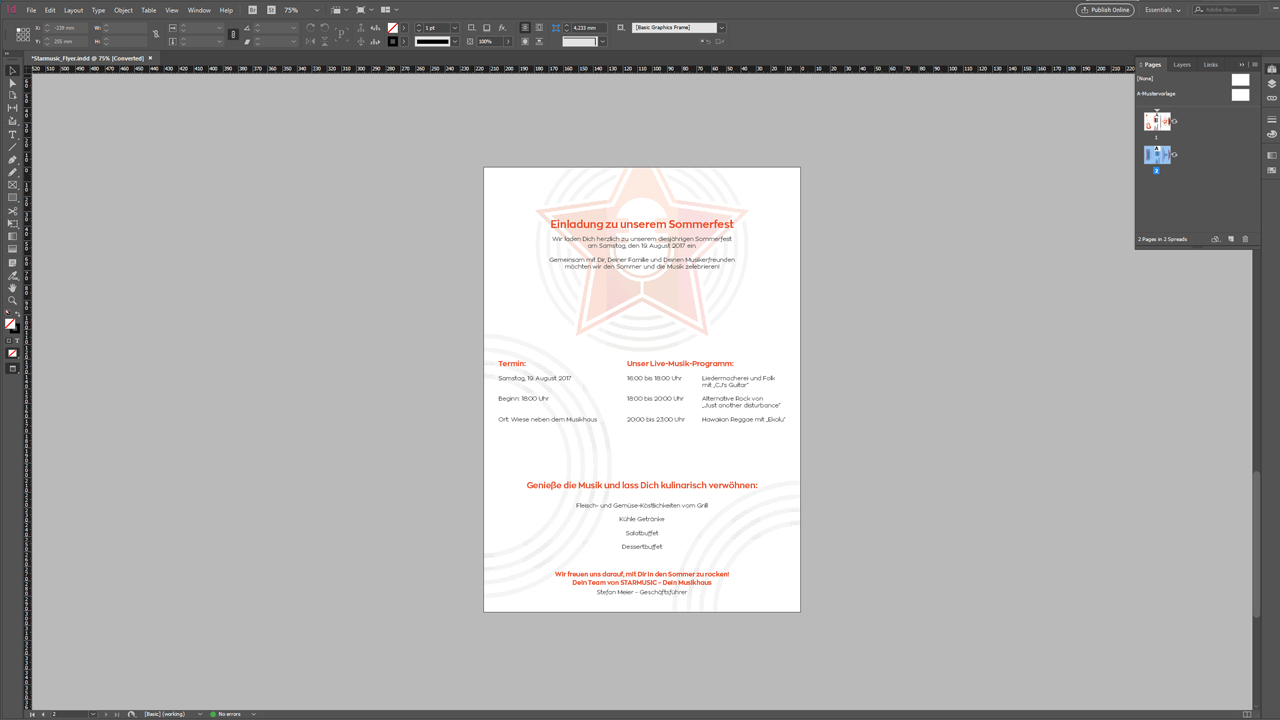
Wanneer we de template in InDesign openen, vinden we geen werkdocument met zes afzonderlijke pagina’s, maar een document met twee pagina’s. Dat komt door het feit dat wij folders “volledig ingeslagen” nodig hebben. Dat betekent: De zes pagina’s zijn aan een buiten- en een binnenzijde correct geplaatst, drie DL-pagina’s “staand” (in staand formaat) naast elkaar, lang kant naast lange kant. De snijmarge van 2 mm rondom is aangemaakt en de twee vouwranden zijn gemarkeerd met hulplijnen, zowel aan de binnenkant als aan de buitenkant.
Maar, let op: Zoals gezegd zijn de DL-pagina’s bij een wikkelvouw niet allemaal precies even groot. Een van de drie pagina’s aan binnen- en buitenkant is verkort tot 97 mm, de overige pagina’s zijn 100 mm breed. Wanneer we de template wat beter bekijken, merken we dat aan de buitenkant de korte zijde van 97 mm links ligt, aan de binnenkant rechts. Dat ligt aan het feit dat het papiervel bij het drukken als een pagina in een boek wordt omgebladerd. Test het maar eens bij uw zelfgevouwen exemplaar!
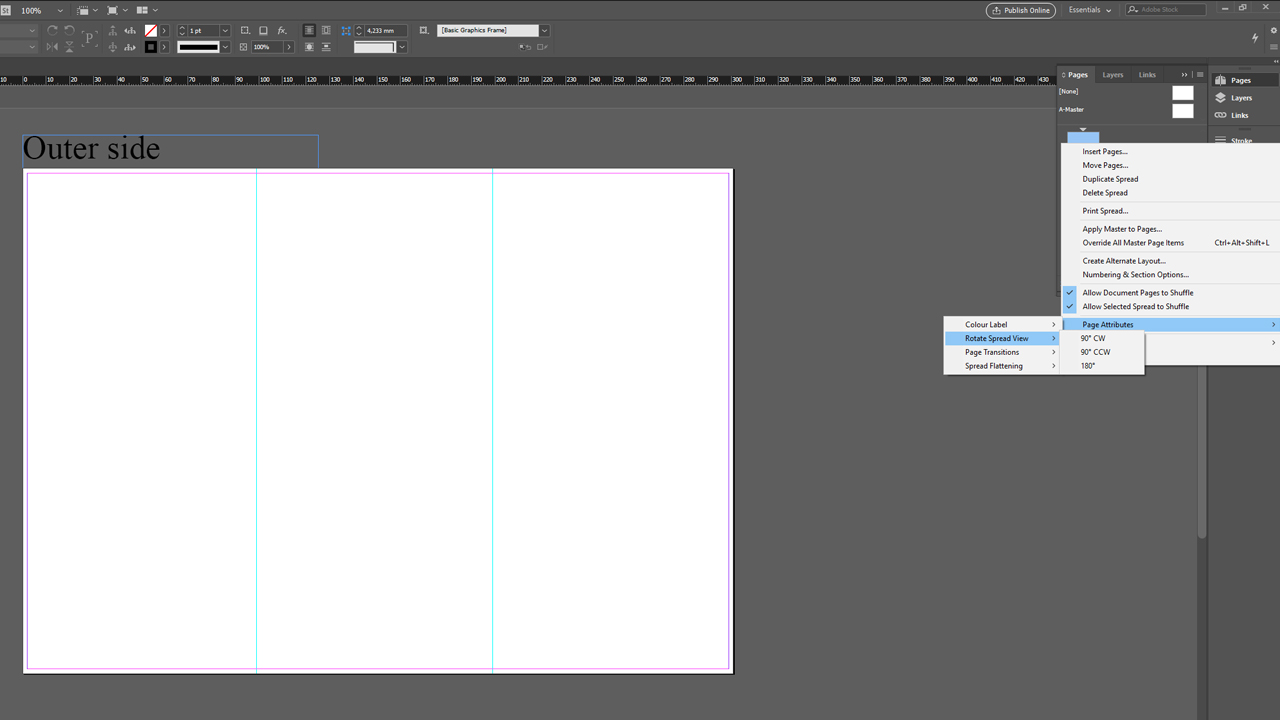
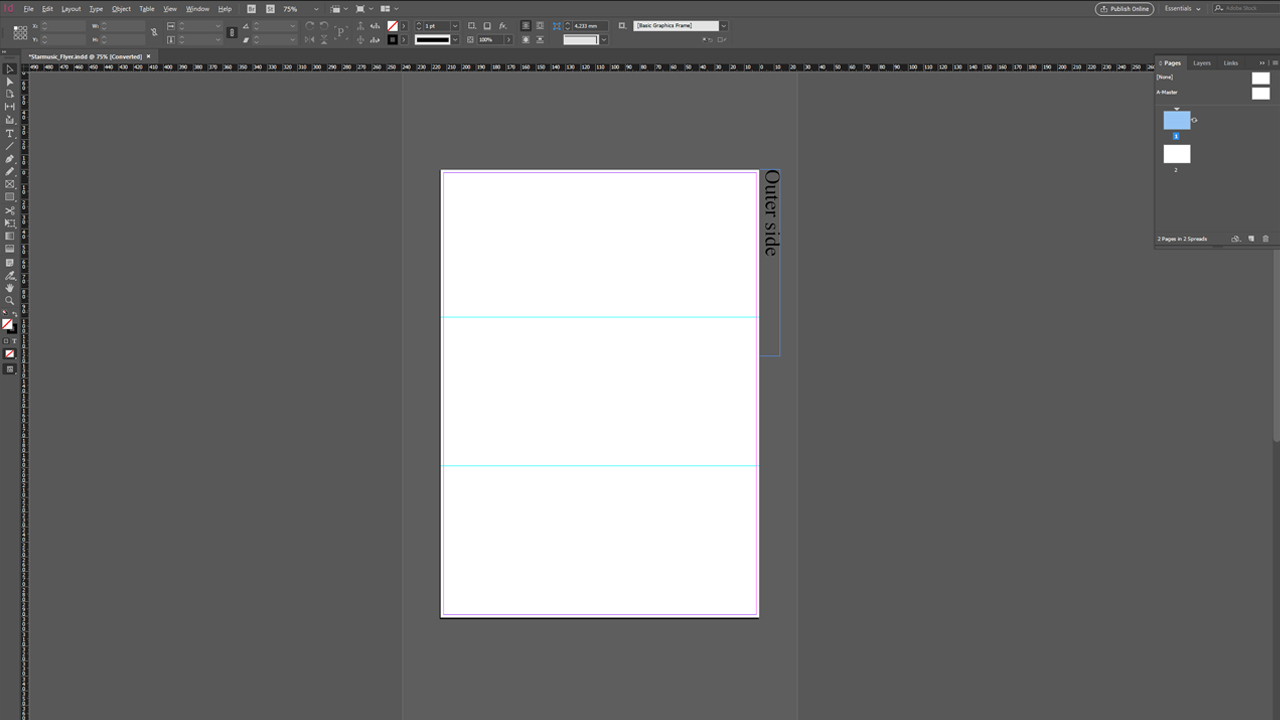
Nu zult u zich wellicht afvragen: Zoals de template nu is uitgelijnd, krijgen we toch een stijve nek bij het vormgeven! Juist – voor een design in liggend formaat moet het aanzicht van het drukvel worden gedraaid. InDesign heeft hiervoor een praktische functie: Met behulp van de feature Rotate Spread kunnen we het document in InDesign 90 graden met de wijzers van de klok mee draaien om het in een correcte vormgevingspositie te brengen. Het voordeel: De rotatie vindt alleen in het programma zelf plaats – bij een latere export van het bestand met drukgegevens wordt de pagina in de oorspronkelijke uitlijning van de template geëxporteerd, zoals Onlineprinters die nodig heeft!
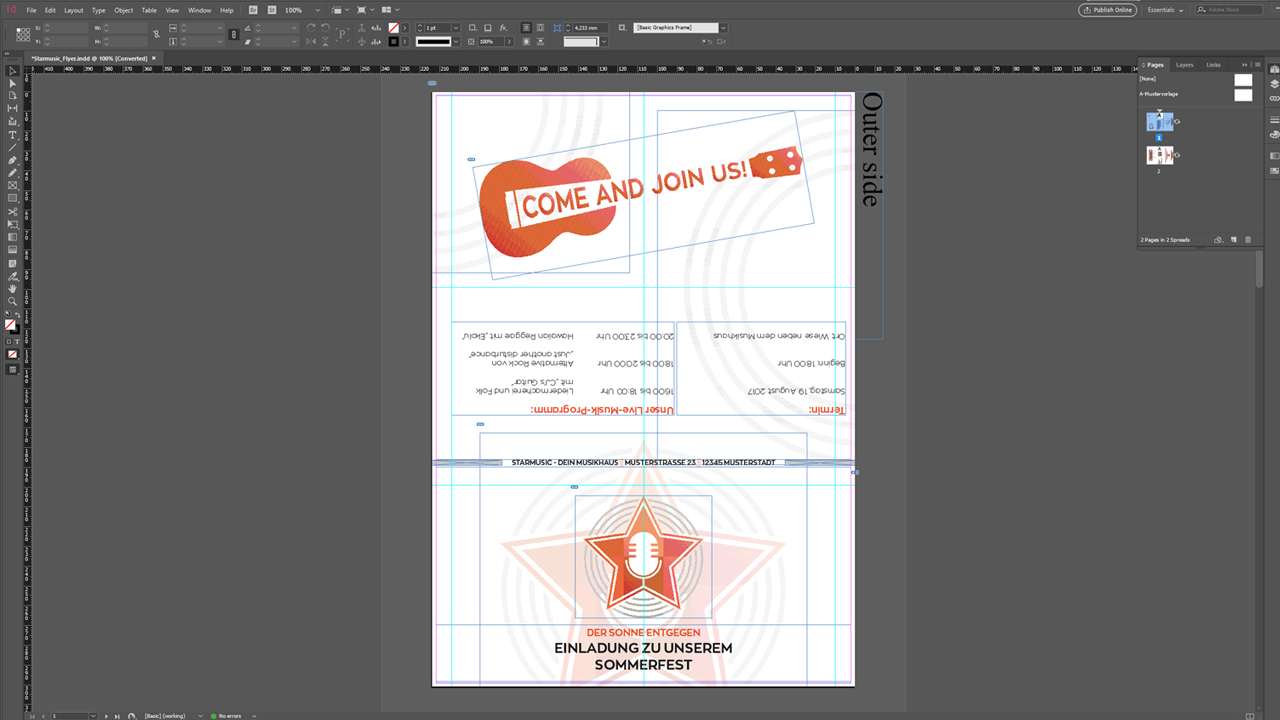
De functie Rotate Spread in te finden in het Pages panel: We klikken met de rechtermuisknop op de eerste pagina (buitenkant) en komen via de Pages Attributes op Rotate Spread. Hier kunnen we ons vormgevingsaanzicht vervolgens in stappen van 90 graden draaien. Voor onze flyer moeten we het document 90 graden met de wijzers van de klok mee draaien. Deze stap herhalen we natuurlijk ook bij de tweede pagina (binnenkant).
Na het exporteren stemt de fundamentele uitlijning van de drukgegevens dankzij de functie Rotate Spread met de benodigde uitlijning overeen.
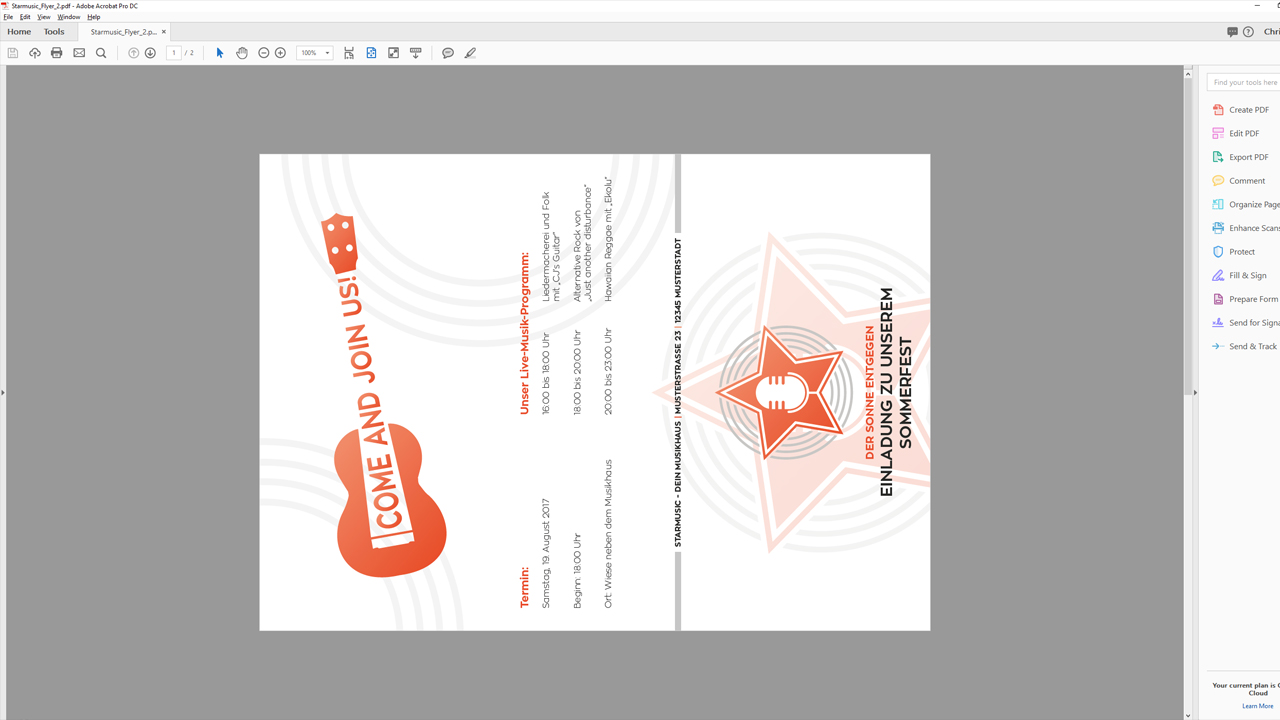
Het ontwerp van onze folder
Zes pagina’s met wikkelvouw bieden een heleboel mogelijkheden om op creatieve wijze met deze ruimte en de “paginabeweging” (hoe gaat de ontvanger met de flyer om? Wat ziet hij eerst? Waarheen bewegen de pagina’s bij het openklappen?) om te gaan. Wij hebben de voorkeur gegeven aan een bepaalde manier en willen u graag uitleggen welke inhoud van onze uitnodiging voor het zomerfeest wij waar hebben geplaatst en waarom.
Verdeling van de inhoud
Wanneer de ontvanger de flyer van muziekwinkel Starmusic in handen heeft, ziet hij eerst de titelpagina met het thema van de flyer “Uitnodiging voor ons zomerfeest” en het logo van de muziekwinkel.
Wanneer de folder wordt opengeklapt, valt de blik allereerst op een prachtige blikvanger: de kreet “Come and join us” in combinatie met een grafische ukelele die in het corporate design van de muziekwinkel is bewerkt.
Boven verschijnt nu het eerste deel van de binnenkant van de flyer: een korte introtekst.
Wanneer we vervolgens het onderste deel openen, verschijnt de binnenkant van de folder in volle glorie. Hier zien we de volledige uitnodiging, boven aanspreektitel en concrete uitnodiging, in het midden plaats, tijd en muziekprogramma, onder meer informatie en afzender. Zo zou men de folder op een prikbord kunnen bevestigen en dan zou men direct alles in één oogopslag kunnen zien.
Wanneer we de folder weer dichtdoen, blijft alleen nog de achterkant over. Hier herhalen we tijd, plaats en muziekprogramma en vullen dit aan met het precieze adres van de muziekwinkel. Zo zou de flyer ook dicht op een prikbord kunnen worden gehangen.
Kleuren
De muziekwinkel Starmusic heeft een corporate-design. Concreet gaat het hier om het logo en in het bijzonder om het frisse oranje met het moderne grijs. Deze combinaties moeten het design van de folder bepalen. Het oranje wordt zowel voor de opschriften als voor de ukelele-blikvanger gebruikt. De overige teksten worden in klassiek zwart afgebeeld. Op de achtergrond werken we met lichte watermerken die bestaan uit corporate-grijs en delen van het logo.
Tekstgroottes
In principe moet een flyer zo snel mogelijk informatie bieden. Tekstblokken zijn hier taboe. In combinatie met weinig tekst moet ook de tekstgrootte goed leesbaar zijn. Rechte lettertypes met dunne lijnen moeten dus behoorlijk groot zijn.
Vormgevingselementen
Wij willen de folder minimalistisch ontwerpen en de witte ruimte bewust effectief laten zijn. Wanneer er echter te veel witte ruimte aanwezig is, ziet de flyer er al snel leeg en inhoudsloos uit. Gelukkig biedt het logo van de muziekwinkel redding. De visueel afgebeelde geluidsgolven kunnen in de vorm van cirkels met geringe dekking prima op de achtergrond van de flyer worden gebruikt en verbinden het geheel zo met elkaar. Vanuit optisch oogpunt is het dus altijd een goed idee om een vormgevingselement te vinden dat de achtergrond wat opvult.
Vouwranden
Aan de hand van de hulplijnen geeft de InDesign-template precies aan waar zich een vouwrand bevindt. Bij het latere drukprocedé kunnen echter minimale afwijkingen ontstaan. Daarom dient men vooral met opschriften, lopende tekst en logo’s altijd wat afstand tot de vouwranden aan te houden. Dankzij ons ontwerp met het watermerk plaatsen we dit simpelweg buiten de vouwranden. Dat resulteert niet alleen in een mooi effect voor de gehele flyer, maar verhindert een lelijke strijd tussen vouwrand en ontwerp.
Net als bij de vouwranden moeten we er ook bij de snijmarge rondom op letten dat de designelementen net als bij het watermerk werkelijk tot aan de rand lopen en dat bij belangrijke elementen de aanbevolen veiligheidsafstand tot het eindformaat in acht wordt genomen.
Ons ontwerp


Vormgevingsvarianten van de achterkant
Pagina 6 van de folder, de achterkant van de dichte flyer, bevat een kleine uitdaging in de vormgeving. Want er zijn twee manieren om de flyer om te keren: via de lange kant of via de korte. De manier waarop de ontvanger de folder omdraait, beïnvloedt de leesrichting van de achterkant. Als vormgever van een dergelijke flyer moet u dus een beslissing nemen.
Variant 1: dichte folder via de lange kant omkeren. Zo liggen de drie DL-pagina’s van de buitenkant in dezelfde leesrichting.
Variant 2: dichte folder via de korte kant omkeren. Hier ligt de middelste van de drie DL-pagina’s van de buitenkant in de tegenovergestelde richting van de twee andere.
In principe hoeft er al naargelang gewenste leesrichting maar één deelpagina in InDesign te worden geroteerd: de middelste pagina van de buitenkant. In ons ontwerp is het voldoende om alles in dit derde deel te markeren en 180 graden te draaien. Zo hebben we de inhoud voor de ontvanger die de flyer als een pagina van een boek omslaat (via de korte kant) in de juiste leesrichting gebracht.
Wij wensen u veel succes bij het vormgeven van uw eigen folder in staand formaat met een ontwerp in liggend formaat!
Credits:
Vormgeving en tekst door mediavormgever Christoph Ullrich.