In dit artikel vestigen wij de aandacht op een fototrend die naar onze inschatting binnenkort weer zal opleven: foto’s met een bewegingselement, ook wel cinemagraphs genoemd. Deze foto’s hebben een echt wow-effect. Met de juiste handgrepen wekt ook u foto’s tot leven, zonder daar veel voor te betalen. Hoe u beweging in uw foto’s brengt en welke reclamekanalen u daarmee optimaal kunt bespelen, komt u hier te weten.
Is het klassieke gif-bestand ondertussen alweer uit? Eén ding is duidelijk: Sommige trends keren steeds weer terug. Daarom vestigen wij hiermee de aandacht op een andere, zeer veelbelovende manier van bewegende foto’s. Deze brak jaren geleden al door en lijkt binnenkort opnieuw op te leven: cinemagraphs. Zulke foto’s hebben, net als gif-bestanden, een bewegingselement dat steeds wordt herhaald (loop), maar hebben voor de rest niet veel gemeen met de social media-hits. Cinemagraphs zijn namelijk hoogwaardige foto’s, waarbij een echt wow-effect ontstaat wanneer men er even naar kijkt – en daarmee hebben de cinemagraphs eveneens echt hit-potentieel voor uw reclamedoeleinden.
Inhoud:
- Voor uw marketing: Met bewegende foto’s professioneel reclame maken
- Zelf bewegende foto’s maken: tool-check
Cinemagraphs versus gif-bestand
Op cinemagraphs bewegen alleen delen van de foto, terwijl de rest statisch blijft. Daarom hebben de foto’s ook echt het effect van “bewegende beelden” en lijken niet op video’s. In tegenstelling tot gif-bestanden bevatten cinemagraphs aanzienlijk meer kleuren en maken dus een hoogwaardigere indruk.
Het indrukwekkende aan de bewegende beelden is: Eigenlijk kijkt men bijvoorbeeld naar een vrouw die in het zwembad van de zon geniet, maar plotseling beweegt er wat op de foto.
Websites en blogs
In de header van een website zijn foto’s met een bewegingselement een prachtige mogelijkheid om de aandacht van de bezoeker direct vast te houden, zonder deze te overprikkelen. Ook productpresentaties kunnen met cinemagraphs aanzienlijk aantrekkelijker worden vormgegeven, natuurlijk afhankelijk van branche en product. Van dit voordeel kan ook in blogs heel goed gebruik worden gemaakt, waarbij men altijd dient te letten op het volgende: minder is meer. Zodra op een pagina vroeg of laat alles beweegt en schreeuwende reclameadvertenties op elke zijbalk op je afkomen, is het wow-effect mislukt.
Voorbeelden van productpresentaties:
Bron: flixel.com/cinemagraphs/advertising – CinePix
Bron: flixel.com/cinemagraphs/advertising – CinePix
Technische implementatie: De foto met het bewegingselement kan via het HTML-video-element worden geïntegreerd. De eigenschappen voor “Autoplay” en “Loop” dienen in de code te staan en de compatibiliteit met verschillende browsers moet worden getest. Ook WordPress staat het inbedden van een animatiefoto zonder problemen toe. Het eenvoudigst is het, wanneer de foto met bewegingselement op YouTube of andere platformen als flixel.com (een website die zich heeft gespecialiseerd in de productie en verspreiding van cinemagraphs) wordt geüpload en vervolgens in uw website wordt ingebed. Want het genoemde platform biedt bijvoorbeeld kant-en-klare embed-codes voor kopiëren en invoegen aan, die de video in autoplay en loop afspelen.
Voorbeeldcode voor het inbedden van een foto met een bewegingselement als HTML-element:
<video width=”320″ height=”240″ autoplay loop>
<source src=”movie.mp4″ type=”video/mp4″>
<source src=”movie.ogg” type=”video/ogg”>
Your browser does not support the video tag.
</video>
Voorbeeldcode voor het inbedden van een foto met bewegingselement uit de media-gallery (van WordPress):
[ video width=”1200″ height=”800″
mp4=”https://www.onlineprinters.nl/magazin/wp-content/uploads/2018/09/Test_Wasser
-1200px-25fps-2.mp4″ loop=”on” autoplay=”on” ] [ /video ]
(Aanwijzing: Verwijder de spaties voor en achter de vierkante haakjes voordat u deze code gebruikt.)
Voorbeeldcode voor het inbedden van een foto met een bewegingselement op YouTube:
<iframe class=”embed-responsive-item”id=”ytplayer” type=”text/html” width=”640″ height=”360″ src=”https://www.youtube.com/embed/DWamwL9e3EY?&autoplay=1&loop=1&rel=0&showinfo=0&color=white&iv_load_policy=3&playlist=DWamwL9e3EY” frameborder=”0″ allowfullscreen></iframe>
Voorbeeldcode voor het inbedden van een foto met een bewegingselement op Flixel:
<div class=”flx-embed”><div style=”position:relative; height:0; padding-bottom:56.25%; width:100%”><iframe style=”position:absolute; top:0; left:0; width:100%; height:100%;” src=”https://media.flixel.com/cinemagraph/tpaqkloxud1mvjq08bfh?hd=false” frameborder=”0″ allowfullscreen allow=’autoplay’></iframe></div></div>
Social media content-, display- of canvasreclame
Wat beweegt is interessant. Dat geldt ondertussen voor het posten op elk social mediakanaal. Foto’s met een bewegingselement zijn geschikt voor zowel display- en canvasreclame op Facebook of Instagram als voor interessante inhoud uit uw contentstrategie. Het voordeel van dergelijke foto’s ten opzichte van video’s: De cinemagraphs worden iets gemakkelijker waargenomen dan video’s, omdat er aanzienlijk minder tegelijkertijd beweegt wat het oog moet gewaarworden. Dat is enerzijds prettig voor de ogen, anderzijds heel interessant om te bekijken. Bovendien moet de inhoud van sociale netwerken amuseren – en vertel ons nu niet dat u zover bent gekomen met lezen, omdat u de “levende” beelden niet spannend vindt.
View this post on Instagram
Technische implementatie: Met de autoplay-functie van Facebook, Instagram en anderen starten video’s of animatiefoto’s zonder extra op de foto te moeten klikken. Ondertussen kunnen ook profielfoto’s of reclameadvertenties op Facebook met bewegende foto’s worden ingesteld. De weergave van de cinemagraphs is ook op nieuwere mobiele toestellen geen probleem. Zorg er echter beslist voor dat uw foto in een loop wordt afgespeeld, zodat het bewegingseffect van het motief ook duidelijk wordt. Wanneer de animatiefoto slechts drie seconden duurt, zal de toeschouwer niets zien wat opvalt.
Nieuwsbrief
Ook op dit gebied zijn foto’s met een bewegingselement heel verrijkend. De seriegigant Netflix heeft bijvoorbeeld ter gelegenheid van het 3e seizoen van “House of Cards” een cinemagraph in de nieuwsbrief gezet. Zo is de waarschijnlijkheid groter dat de lezers zich het begin van het nieuwe seizoen herinneren en velen op de trailer klikken.
Bron: blog.flixel.com
Technische implementatie: Wanneer de foto in een nieuwsbrief moet worden geïmplementeerd, kan in uitzonderingsgevallen (ook wanneer dat eigenlijk moet worden vermeden) het omzetten naar een gif-bestand helpen de bestandsgrootte klein te houden. Het gif-bestand kan normaal via de inbeddingscode van foto’s worden geïntegreerd en de bestandsgrootte zou het lang laden van de inhoud van de nieuwsbrief vermijden. Maar er moet beslist op worden gelet dat het kwaliteitsverlies niet te groot is en de animatiefoto er desondanks nog kwalitatief hoogwaardig uitziet.
Voorbeeldcode voor het inbedden van een foto met een bewegingselement in een nieuwsbrief (opgeslagen als gif-bestand):
<img src=“XXXXX.gif“ width=“600“ height=“340“ alt=“xx“ border=“0“ hspace=“0“ vspace=“0“>
Wanneer de foto als video met aanzienlijk meer kleuren en daarmee een grotere bestandsgrootte wordt ingebed, dient beslist van tevoren te worden getest of de animatiefoto de performance van de inhoud bij het openen van de nieuwsbrief nadelig beïnvloedt – zowel in de variant voor de desktop als voor mobiele toestellen.
Zelf bewegende foto’s maken: tool-check
Om een foto tot leven te wekken, is een goed oog nodig en afhankelijk van de tool een constante internetverbinding. Sommige tools bieden namelijk zelfs onlinebewerking aan. Afhankelijk van de tool is als uitgangsmateriaal een foto of een video nodig.
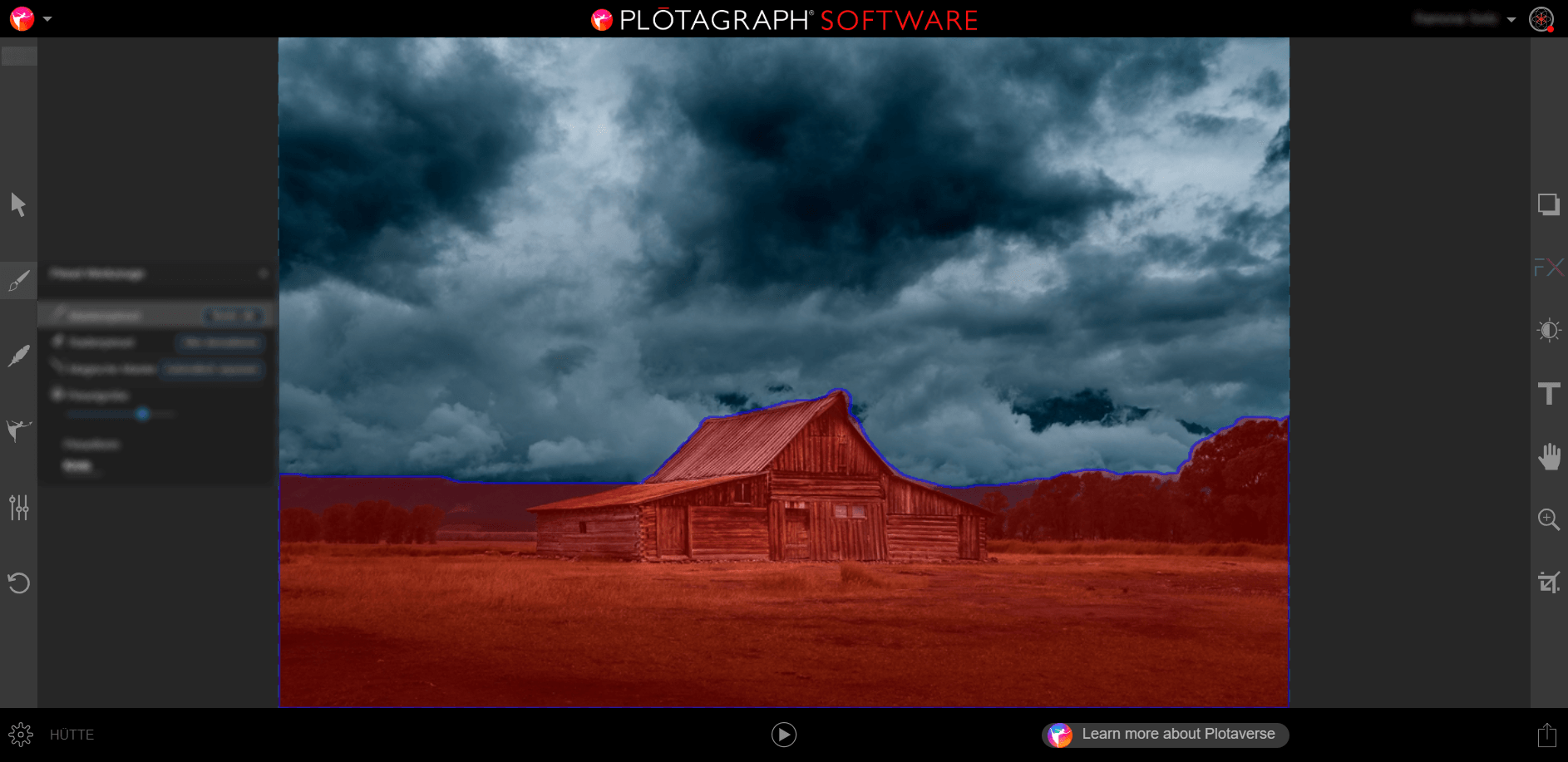
Plotagraph
Bij deze aanbieder is het in tegenstelling tot de andere tools mogelijk, om aan de hand van een beeldbestand een foto met een bewegingselement te maken. Foto’s kunnen hier ook online worden bewerkt. Bij Plotagraph, strikt genomen “Plotaverse”, kan men zich gratis registreren om een eerste indruk van de tool te krijgen. Het bewerken gaat hier heel snel, er hoeft tenminste niet veel van tevoren te worden geproduceerd. Er moet alleen een geschikte foto gemaakt of geselecteerd en in de tool geladen worden. Met behulp van een penseel kan in de editor worden vastgelegd welke delen op de foto stil moeten blijven staan.

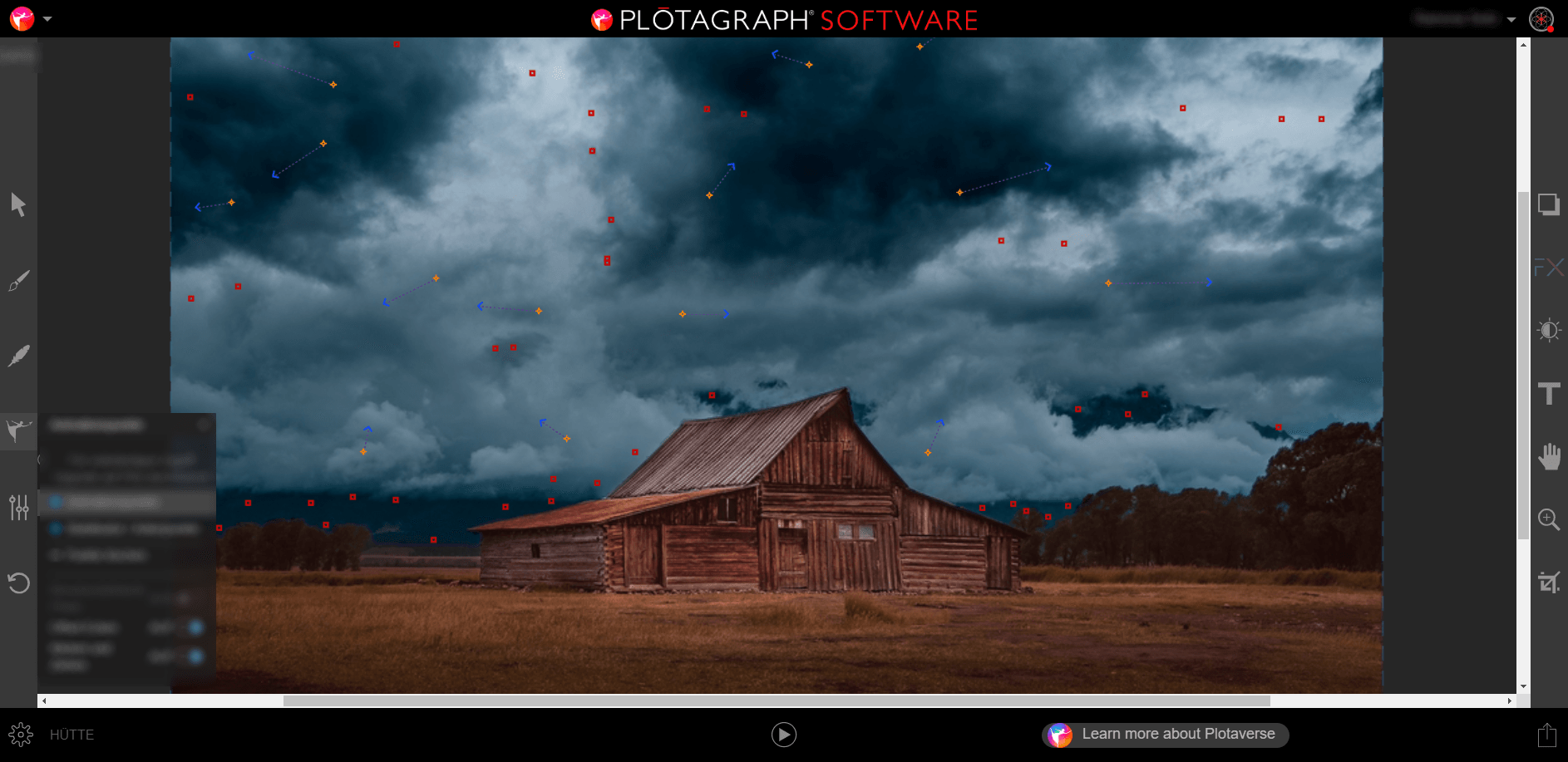
Door middel van pijlen (oranje en blauw) kunt u vastleggen in welke richting de beeldpixels in de latere beweging moeten gaan. Zogenoemde “ankers” helpen bij de preciezere definitie van de animatie op de foto. In dit voorbeeld werden bewust ankers in de wolkenlucht geplaatst om een verfijndere beweging van de wolken te bereiken.

De beweging van de beeldpixels wordt automatisch berekend door de tool. Maar u kunt de tijd van de automatisch berekende beweging ook beïnvloeden. Des te korter u de duur van de animatiefoto instelt, des te sneller bewegen de gedefinieerde beeldpunten. Vervolgens kan het project worden geëxporteerd. Wanneer men niet voor de Pro-versie betaalt, ontvangt men een MP4-bestand dat een watermerk bevat. Bij de betaalde versie kan men kiezen uit een mov-, jpeg seg-, png seq-, animated png- en gif-bestand.
Het voordeel van deze tool is onder andere dat u de bewerking te allen tijde via de afspeel-knop onderaan in het midden kunt controleren, omdat de foto in een eindeloze loop wordt afgespeeld, wanneer op de knop wordt gedrukt. Zo vallen ongerijmdheden en onnatuurlijke bewegingen snel op.
Conclusie: De online-toepassing presteert ook op een smartphone heel goed. Wanneer men besluit de Pro-versie aan te schaffen, is het zeker zinvol de desktop-versie van de toepassing te downloaden. De tool kan echter niet elke foto op natuurlijke wijze tot leven wekken, omdat de precieze beweging van de afzonderlijke beeldpunten niet heel nauwkeurig kan worden beïnvloed.
Op zijn laatst wanneer elementen als zonnestralen op de voorgrond moeten bewegen, terwijl op de achtergrond een berglandschap statisch moet blijven, stuit men op de grenzen van de tool. Wanneer de beweging op de voorgrond echter duidelijk van de beweging op de achtergrond kan worden onderscheiden (zoals bijvoorbeeld zee en lucht), dan kunnen met Plotagraph heel snel bewegende beelden worden gemaakt. En dat met slechts één foto als uitgangsmateriaal. Vloeiende motieven zoals wolken, de zee of duidelijke afbeeldingen zijn zeer geschikt voor deze tool.
Flixel
Het programma Cinemapraph Pro van Flixel is speciaal afgestemd op het maken van cinemagraphs. Ook hier heeft men de mogelijkheid de tool eerst gratis te testen. Het grootste en belangrijkste verschil met Plotagraph is dat hier met videomateriaal wordt gewerkt. Dat betekent dat de bewegingen op de foto aanzienlijk natuurlijker lijken, omdat het echte bewegingen zijn die men ziet. De video moet echter van tevoren volgens bepaalde voorwaarden worden opgenomen.
Voor de foto met bewegingselement moet een video met statief worden opgenomen. De randen van de video moeten namelijk niet veranderen, maar alleen de modellen of het motief op de foto. Aan uw creativiteit wordt geen paal en perk gesteld, wanneer het erom gaat wat nu uiteindelijk op de foto moet bewegen. Voordat u de video opneemt moet u echter al wel weten wat u op uw cinemagraph wilt laten bewegen. Dus moet u modellen instructies geven of de camera in de juiste omgevingen positioneren.
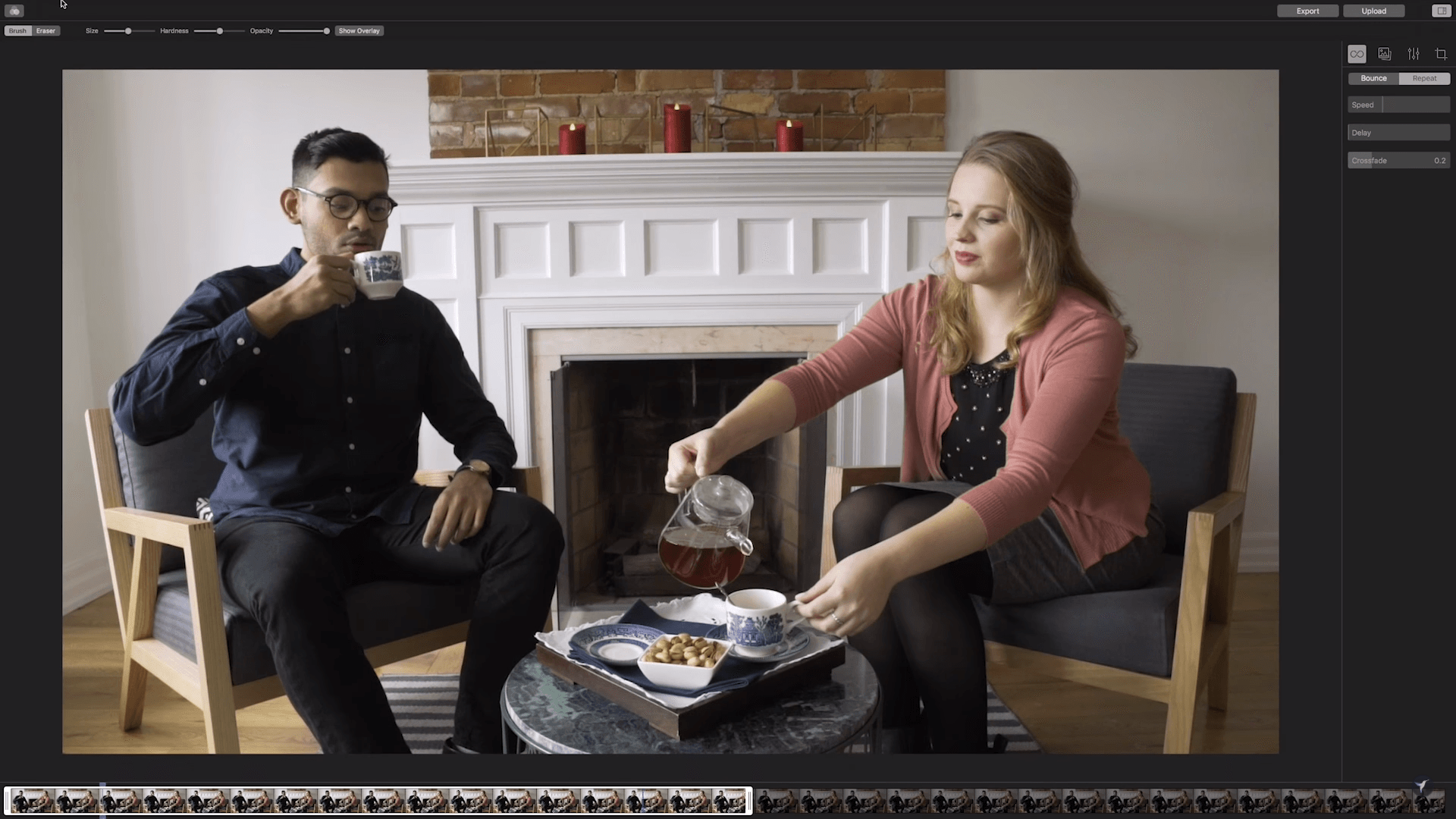
In de tutorial voor beginners van Flixel moet een tafereel met thee tot leven worden gewekt, waarop de man links aan een kopje thee nipt en de vrouw rechts thee inschenkt.

Wanneer de opgenomen video vervolgens in Cinemapraph Pro wordt geüpload, moet u eerst een kort fragment in de video uitzoeken en daarbinnen een stilstaand beeld definiëren. Dit stilstaande beeld vormt het uitgangsmateriaal voor de cinemagraph.
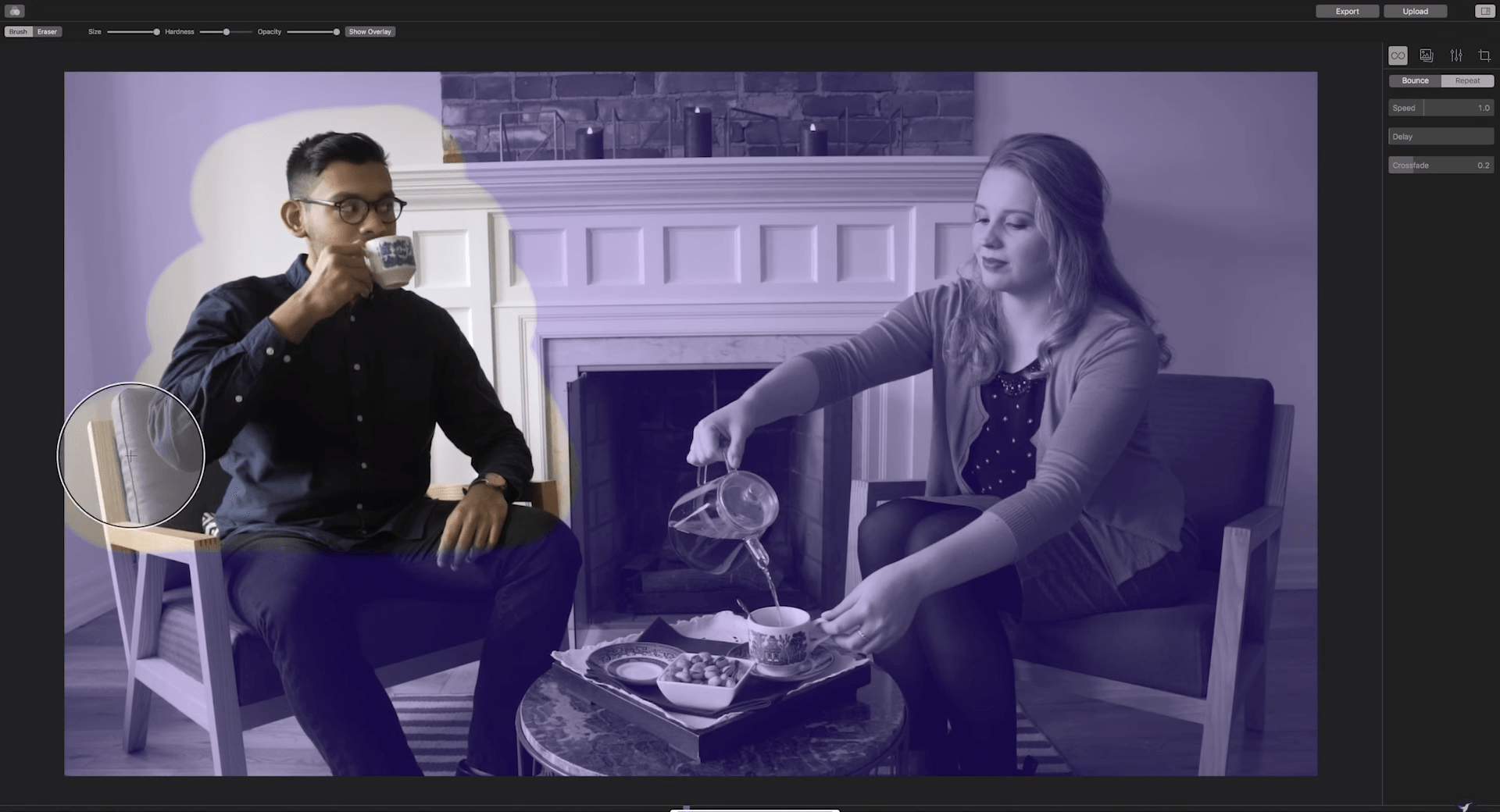
In de volgende stap wordt gemaskeerd. Dat wil zeggen, dat u met een penseel op het geselecteerde stilstaande beeld alle gedeelten moet markeren die later moeten bewegen.

Met behulp van het zojuist gemaakte masker, schemert nu op alle plaatsen het tevoren bepaalde videofragment door, waarover u met de penseel bent heengegaan. Op het overige deel is het geselecteerde stilstaande beeld te zien.
Om ervoor te zorgen dat de beweging op de foto vloeiend is, dient het videofragment zorgvuldig te worden gekozen. Via de instellingsmogelijkheden “Bounce” of “Repeat” kan de video achter het stilstaande beeld ofwel vooruit, achteruit en weer vooruit of steeds weer van voren af aan worden afgespeeld. De herhalingsduur kan eveneens worden gedefinieerd.
Conclusie: Hierbij komt het dus aan op de perfecte afstemming van videomateriaal, geselecteerde videofragment en het bijbehorende stilstaande beeld. Het programma is zeer overzichtelijk vormgegeven en voorzien van alle benodigde gereedschappen voor de bewerking. Vooral de export-opties maken het mogelijk de cinemagraph optimaal voor te bereiden voor sociale media of zelfs Facebook-ads. Met Cinemagraphs Pro kunnen werkelijk realistisch bewegende foto’s worden gemaakt, zonder dat men bij het bewerken gek wordt van te veel functies. Wanneer men foto’s met een bewegingselement professioneel wil gebruiken, zien wij de tool als een lonende optie.
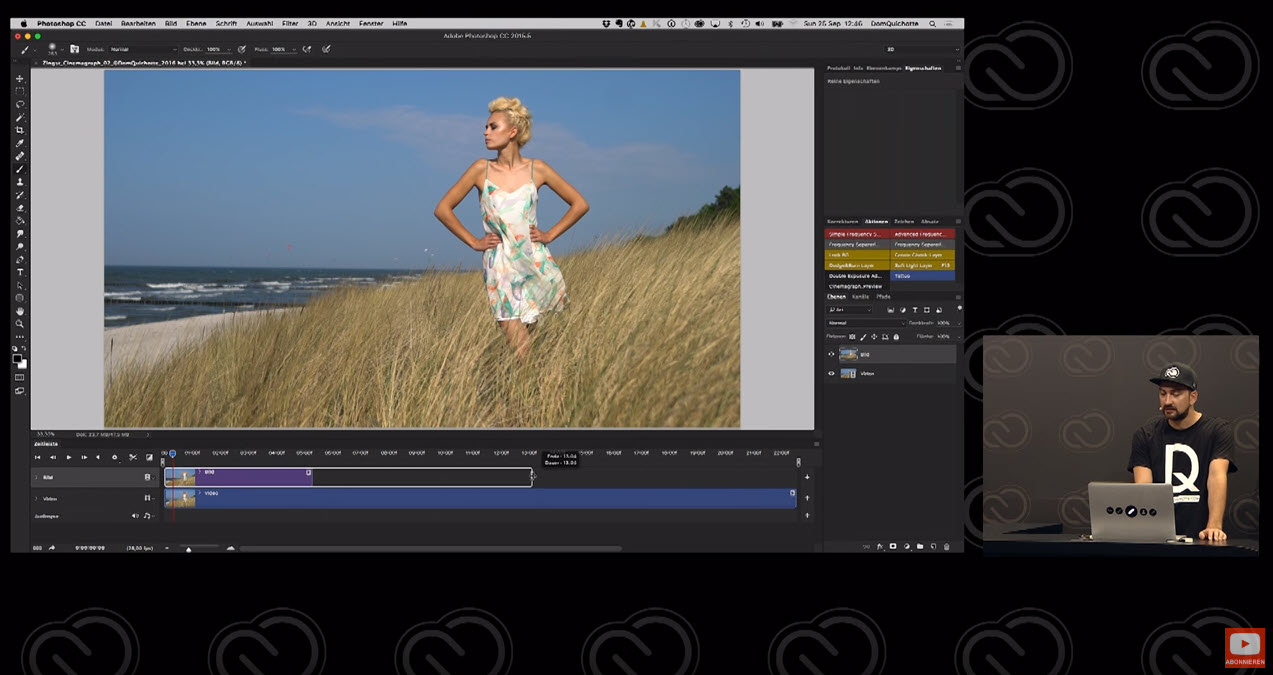
Adobe Photoshop
Wanneer u al beschikt over de Creative Suite, hoeft u voor foto’s met een bewegingselement niet per se een extra programma aan te schaffen. Deze kunnen ook met Photoshop C6 of een jongere versie worden gemaakt. Hier moeten alleen voor een deel een paar trucjes worden toegepast, omdat Photoshop eigenlijk niet is ontworpen voor het bewerken van video’s.
Maar sinds Photoshop C6 kunnen er ook video’s worden geopend en dan verschijnt er een tijdlijn onderaan het programma. De mediadesigner DomQuichotte, bekend vanwege zijn tutorials op fx-ray.com, laat in een tutorial voor Adobe op zeer aanschouwelijke wijze zien hoe men snel een foto met een bewegingselement in Photoshop kan maken. Kort gezegd gaat het erom (net als bij het Flixel-programma Cinemapraph Pro) een toepasselijke video op te nemen en een geschikt kort fragment te definiëren. Wanneer u dit fragment hebt geselecteerd, kunt u daar een stilstaand beeld uit kopiëren. Het toverwoord is nu “laagmaskers”. Met behulp van laagmaskers kunt u nu namelijk in dit stilstaande beeld definiëren op welke plaatsen de daaronderliggende video te zien moet zijn. Want het overvloeien van de laag met videobestanden werkt in Photoshop net zo als met beeldlagen. Zodoende is in eerste instantie altijd de foto te zien en slechts op geselecteerde plaatsen de video daaronder.

Het voordeel van bewerking in Photoshop: Wanneer u het geselecteerde stilstaande beeld converteert naar een slim object, heeft u hier voortaan alle mogelijkheden om het beeld te bewerken. Of het nu gaat om een raw-filter of andere toepassingen – uw foto met bewegingselement kunt u volgens hetzelfde schema bewerken zoals u ook uw andere productfoto’s of foto’s van een shoot zou bewerken.
Interessant: In Photoshop kunnen niet alleen video’s worden omgetoverd in een foto met bewegingselement. Ook een foto alleen kan met behulp van de tijdlijn zodanig worden bewerkt, dat deze later beweegt. Maar deze methode is wat minder flexibel, omdat men probeert door middel van maskeren en transformeren (bijvoorbeeld Vergroten) een beweging te simuleren. Hierbij functioneren, net als bij Plotagraph, vloeiende motieven zoals wolken of water weer beter.
Conclusie: Wanneer u goed met Photoshop kunt werken of, nog beter, al vertrouwd bent met de tijdlijn in het programma, zult u deze variant van bewerken het makkelijkst vinden. Want behalve het maken van de bewegende foto kunt u, zoals beschreven, alle benodigde retouche- en filterbewerkingen op de foto toepassen. Zo hoeft u geen nieuw programma aan te schaffen en blijft u flexibel.





